近几日多用了点心在工作室小站——悠然天空工作室(L-SKY.STUDIO)上面,以前一直不重视它主要是因为客户几乎都是来自线下,弄个小站的目的仅仅是给自己一个空间,“为所欲为”罢了!回到家20多天了,前期一直在弄团队博客——青裝营销策划机构,百度已经开始收录了,希望过年这段时间大家也别放松,多多给力才好!
这几天给工作室的后台添加了在线生成Robots.txt文件和在线访客这两个功能,测试了一段时间发现各家蜘蛛大神来我这里还是比较勤快的,尤其是雅虎中国和百度,不过基本上都是首页,内链的比较少。前几天在写蜘蛛爬行记录功能的时候,一不小心把百度和谷歌两家的蜘蛛关在门外了,搞的平日2天一更新的快照到现在都5天了还不更新!为了吸引蜘蛛大大们的照顾,重新把前台的代码翻了出来,结合《搜索引擎优化的一些规则》一文里面的要点对代码整体进行了优化。请注意:我下面要说的其实并不是SEO优化,如果你想学习SEO优化、营销策划等知识,请移步我们的团队博客——青裝营销策划机构,那里绝对有你想要的一切!
这次我做的站内优化重中之重其实就是下面一点:
代码语义化
以下文段转载自HTML技巧: 语义化你的代码@Mr.Think,有删节有改动!
代码语义化,绝对算得上一个老生常谈的问题了。百度一下,你会发现大把的关于代码语义化的文章。那么,为什么要语义化代码?其实我们知道html里面的每一个标签都有它自己的特定意义,而语义化这些标签的意思,就是要我们在适当的位置使用合适的标签,以此达到更好的让人和机器(这里说的机器可以理解为搜索引擎的蜘蛛大神们)都一目了然。更多信息请前往我们的团队博客了解……
如何在适当的位置使用合适的标签?
这是一个简单的理解逻辑。比如,h1~h6标签是用于标题类的;ul是用于无序列表的;ol是用于有充列表的;dl是用于定义列表的;em,strong标签是用来强调的…说白了,HTML标签的每个英文释义决定了它的语义(本文后面,我会放一份常用HTML标签的英文释义对照表供参考)。
什么样的代码才可以让人和机器都能一目了然?
检查HTML页面是否语义化最好的方法,便是去掉页面的CSS链接,看网页结构是否井然有序,页面是否仍然有很好的可读性。为什么可以这么说?大家都知道浏览器都有默认的样式(推荐使用Chrome的Web Developer Tools for Chrome 插件,或者Firefox的Web Developer 插件),比如h1~h6,会有加粗/字号依次减小、上下边距的默认样式,ul、ol、dl都有默认的项目符号,strong默认有加粗的样式…所以,同样的页面,语义化良好的HTML可以在页面CSS去掉的情况下依然有良好的表现。
还有一点,好的语义化编码,对搜索引擎有更好的友好性。搜索蜘蛛是不认识你的CSS的,但它能识别HTML标签。
下面是一个简单的例子:
<!--未语义化--> <div id="header"> <div class="h1">Mr.Think的博客</div> <div class="h2">专注Web前端技术,热爱PHP,崇尚简单生活的凡夫俗子.</div> </div> <!--语义化之后--> <div id="header"> <h1>Mr.Think的博客</h1> <h2>专注Web前端技术,热爱PHP,崇尚简单生活的凡夫俗子.</h2> </div>
通过上面的简单的示例和没有任何CSS定义情况下的效果图,该明白了两者的区别了吧。如果你在学习HTML5,它的header、footer、sidebar、article等元素都是新增的语义化标签.
HTML编码语义化是迈向高质量前端开发的一步。即更好的遵循Web标准,也能让你页面在去掉样式后依然井然有序。关于语义化更多更详细的介绍,可以自行Google或阅读阿当的《Web前端开发修炼之道》 第三章。
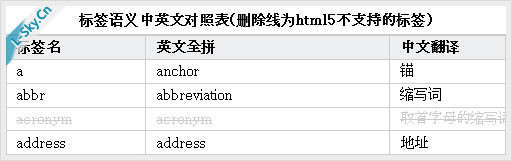
附: 标签语义中英文对照表(删除线为html5不支持的标签)

如果无视标签语义和默认样式,所有标签都用div,其实也是可以写出来视觉效果很好的页面,只要你灵活运用CSS。但是那样的话虽然视觉上达到了要求,但是整个页面一点语义都没有,搜索引擎还是看不懂。所以,要记住:
结构(html)才是重点,样式(css)是用来修饰结构的。所以,要先确定html,确定标签,再来选用合适的css。
一般来说,所有的标签都会有一个默认的样式,所以一个简单的判断网页标签语义是否良好的方法就是:去掉样式,看网页结构是否组织良好有序,是否仍然有很好的可读性。
另外,值得重点提及的是h标签,h标签的语意是标题,搜索引擎对这个标签比较敏感,特别是h1和h2。一个语义良好的页面,h标签应该是完整有序没有断层的。也就是说,要h1,h2,h3,h4这样推下来,不要h1,h3,h4,漏掉h2。一个结构良好的网页,h标签可以组织起一个网页的大纲。